サイトを作成している方やブロガーの方でTwitterのタイムラインを埋め込みたいと考える方もいるかもしれません。WordPressなどでエディターがグーテンベルクならURLをそのまま添付するだけでタイムラインを表示させることができます。
しかし中にはWordPressではない人もいると思います。そこでここではTwitterのタイムラインをレスポンシブ対応で埋め込みたい!そんな人に向けての記事になります。
実はある無料ツールを使うことで簡単にそのコードを取得することができます。
Twitterのタイムラインを埋め込む方法
Twitterのタイムラインを埋め込む場合、まず始めにタイムラインを埋め込みたいアカウントのURLもしくはアカウント名を取得します。
以下は最近気になっている化粧品のアカウントです^^

ブラウザに表示されているURLをコピーします。

その後、→こちらのツールにアクセスして先ほどコピーしたURLを貼り付けて「→」をクリックします。
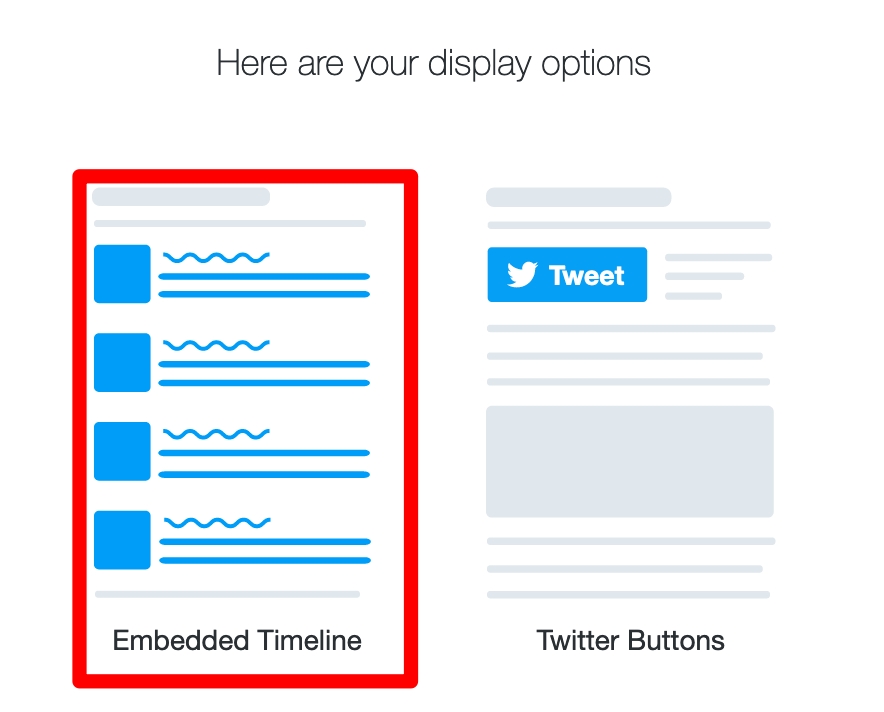
すると以下のようにタイムラインの表示を選択できますので、どちらかをクリックして選択します。

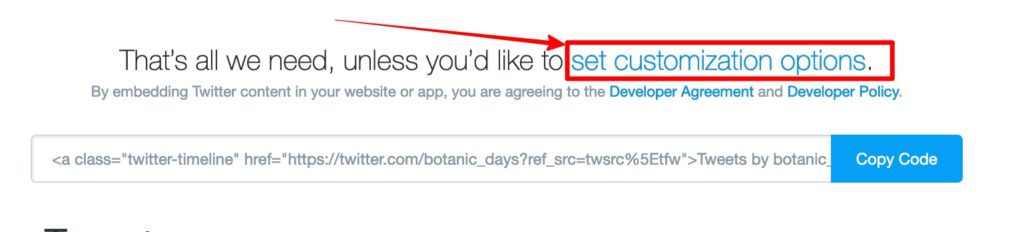
次に以下の青字で表示されている「set customization options.」をクリックすると表示に関するカスタマイズを行う事ができます。

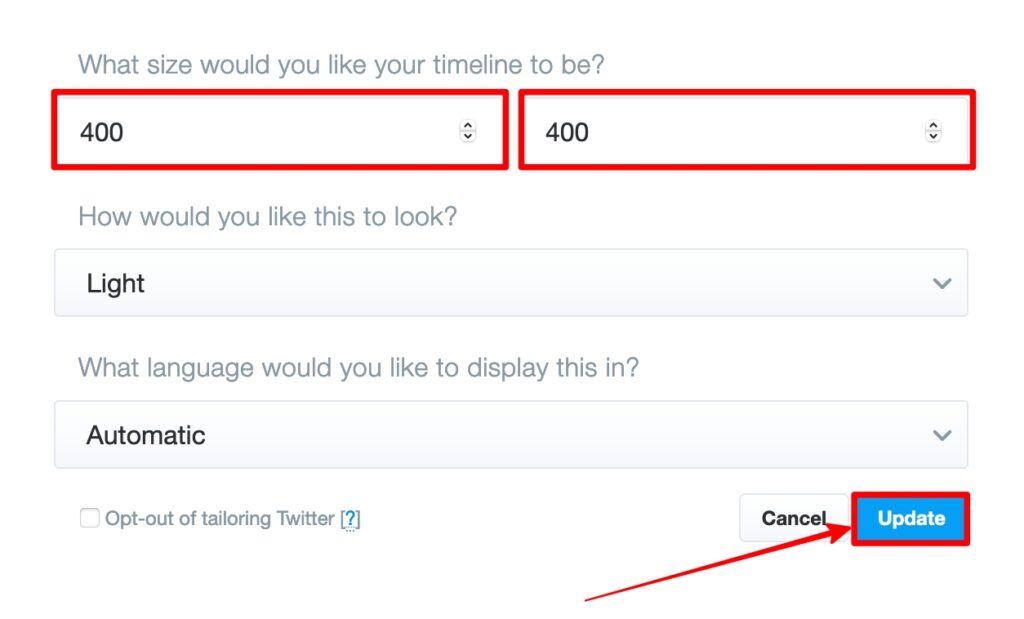
とりあえず今回は「Height(px)」と「Width(px)」を「400」としました。

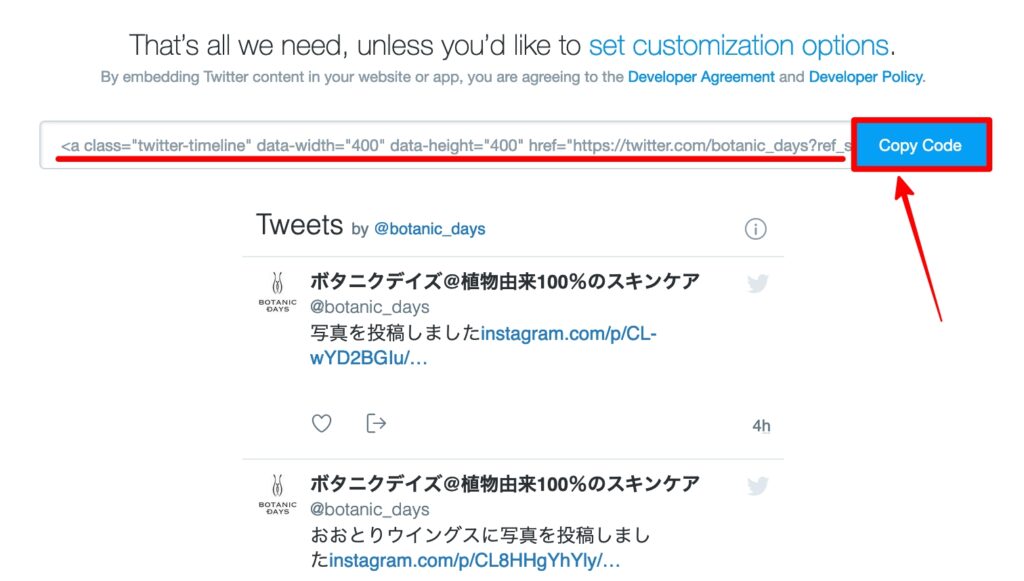
そして「Update」をクリックすると埋め込み用のタグが生成されますので「Copy Code」と書かれている青いボタンをクリックしますとコピーできます。

そしてコピーしたコードをWordPressの投稿や固定ページ、ウィジェットならカスタムHTML内にペーストします。
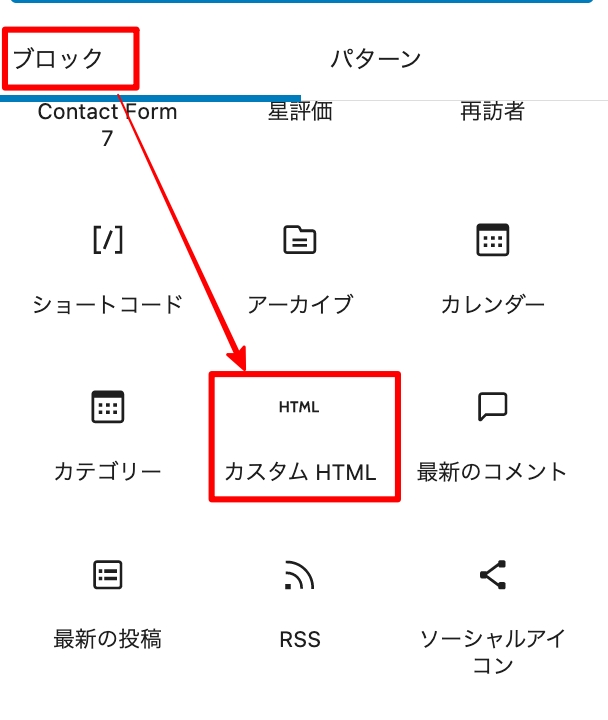
またWordPressで表示させたい場合、グーテンベルクの場合は左上のブロックパターンを選択し「カスタムHTML」をクリックすると以下のように貼り付ける事ができるようになります。

貼り付けると以下のように表示されます。
Tweets by botanic_daysまたタイムラインをレスポンシブにしたい場合は以下のように数値を変えてあげます。
Twitterのタイムラインをレスポンシブデザインにする場合
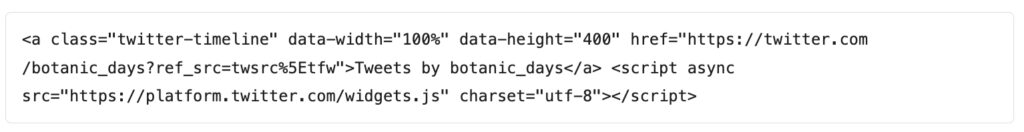
先ほど埋め込んだコードの中に「data-width=”400″」と書かれてある部分があると思いますので、こちらを「100%」に変更します。

これは横幅をデバイスの幅に合わせて可変してくれる設定となります。(厳密に言うとサイト幅なのかな?)
100%に指定すると以下の様に幅いっぱいに広がります。
Tweets by botanic_days試しに貼り付けた後にスマホやタブレット等でレスポンシブになっているかを確認してみましょう!
以上がTwitterのタイムラインをレスポンシブにする手順です。簡単でしたね。
まとめ
今回はTwitterの埋め込みでタイムラインをレスポンシブに設定する方法を紹介しました。まとめると、以下にアクセスして、
その後数値を「data-width=”400″」→「data-width=”100%”」に変更してサイトに貼り付けるだけになります。
ぜひお試しくださいませ。


